What If...
writing an Apple Watch widget was as easy as setting up a couple simple web pages? Widget-List makes that a reality. Using HTML5/CSS3/JavaScript and a pinch of jQuery, you can take one of our samples and get your widget running in no time.
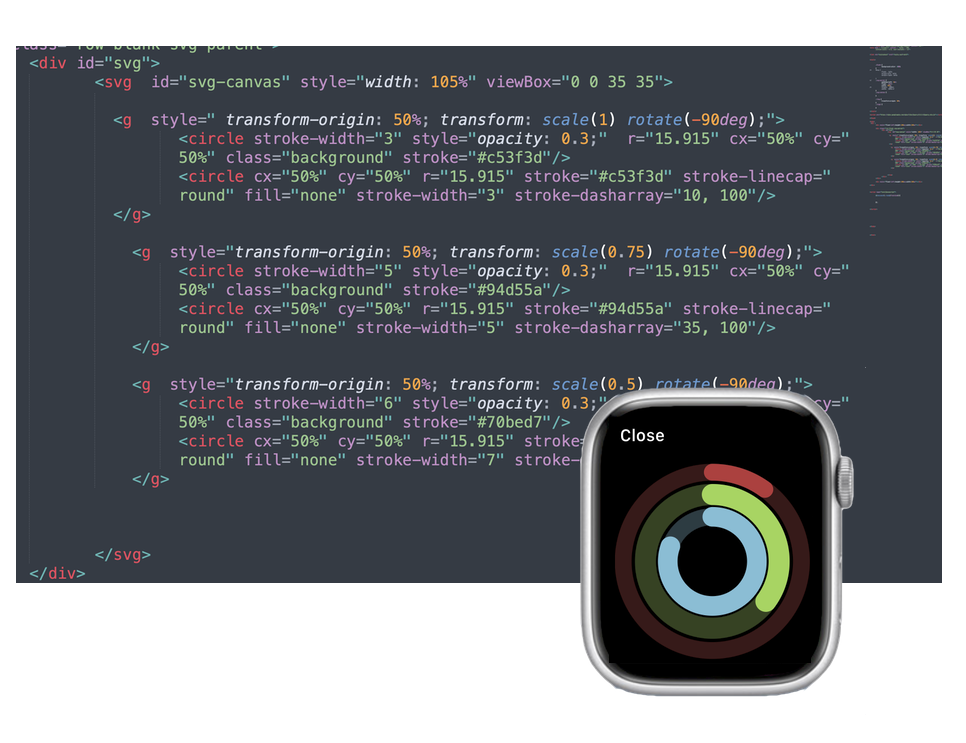
HTML5/CSS3
Widget-List is an experiment in helping to get more apps/widgets onto Apple Watch. Developing and maintaining an Apple Watch app can be an expensive proposition. Using Widget-List, the process of getting widgets onto Apple Watches is much easier.
Watch First
Widget-List was also created to allow users to get the information they need without countless ads and toxic online environments to do so. Get the information you need and get on with your life, less distractions.
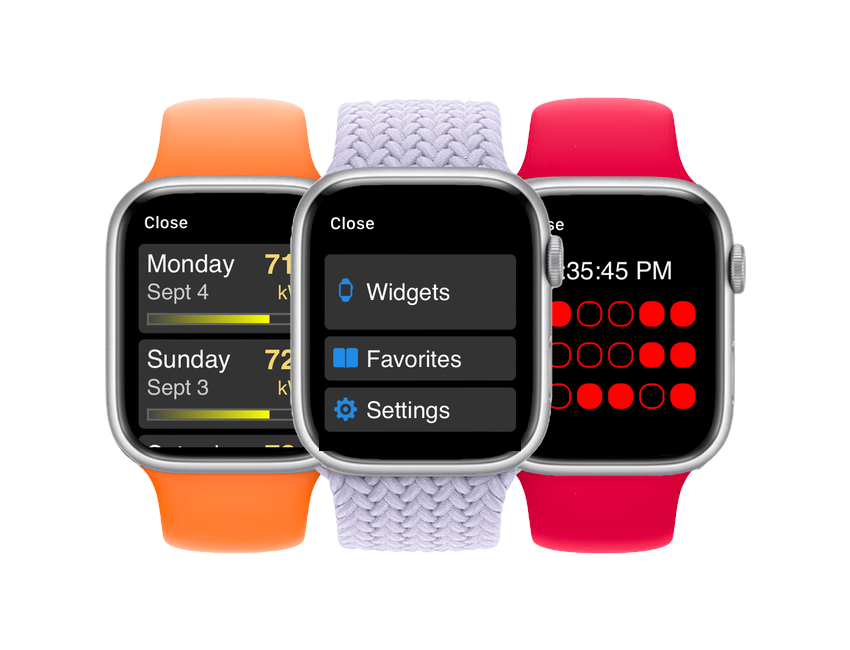
Widget tools
One of the best reasons to use HTML5/CSS3 for Widget-List is that all the HTML5 built in tools are at your disposal. Widget-List supports all these great things via the built in Safari browser in Apple Watch. This, along with the specialized CSS3 available for free download, makes developing web apps that rival the functionality of an Apple Watch finally an option.

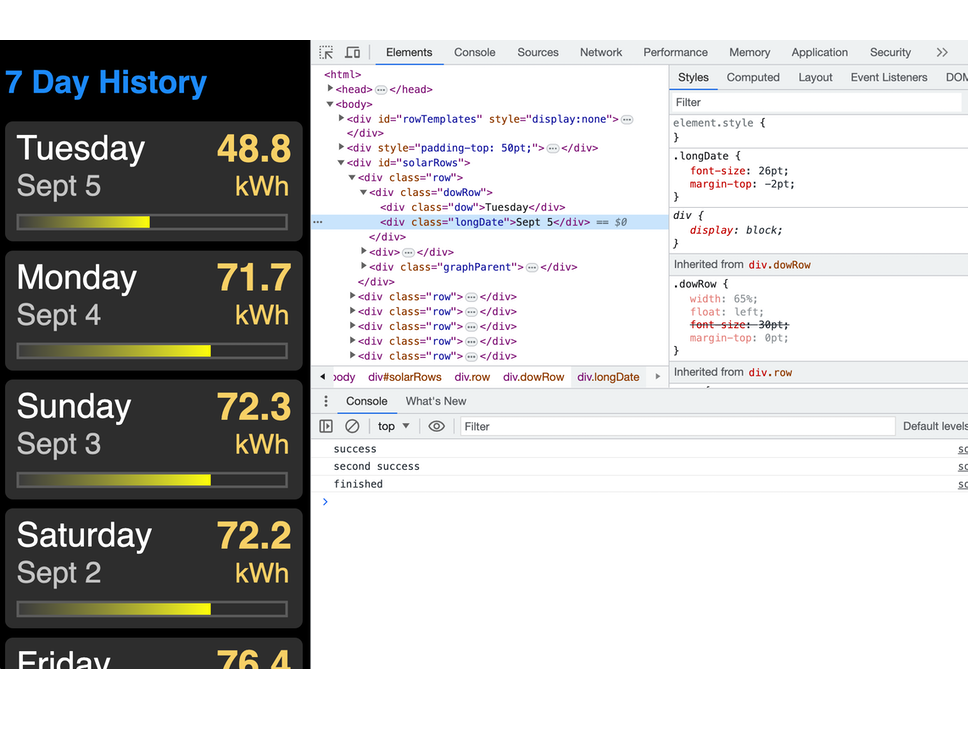
Debugging
Debugging can be one of the hardest things to do well in software development. But again, since widgets are based on HTML5/CSS3 and other mature technologies, we have tools to debug that platform. And since widgets instrinsicly have a small scope of functionality, debugging can be done fairly quickly.

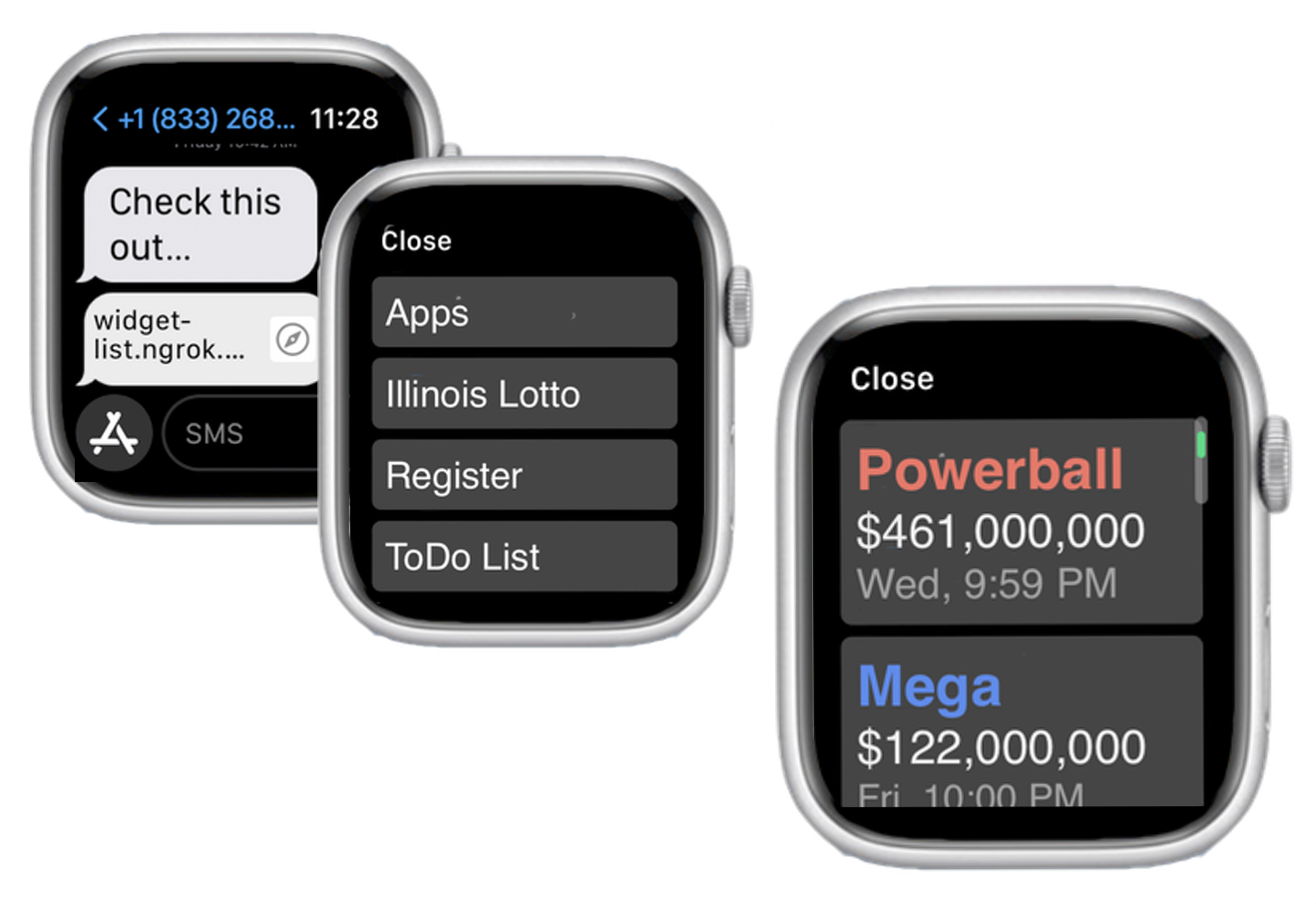
Distribution
Widget-List makes distributing widgets even easier than creating them. Simply send your users an SMS text or email with the URL of the widget and they just need to tap on that link. The widget then shows up on their watch. It's up to you if that widget link shows them several different widgets for them to choose from or a link directly to the widget they are intersted in.